安装 vuepress-theme-hope
小于 1 分钟
安装
找到一个心意的目录,在目录下打开cmd,想好给自己的项目取什么名字
yarn create vuepress-theme-hope 项目名字
例如我在 E:\Code\Frontend 的目录下,创建项目,名称为myblog

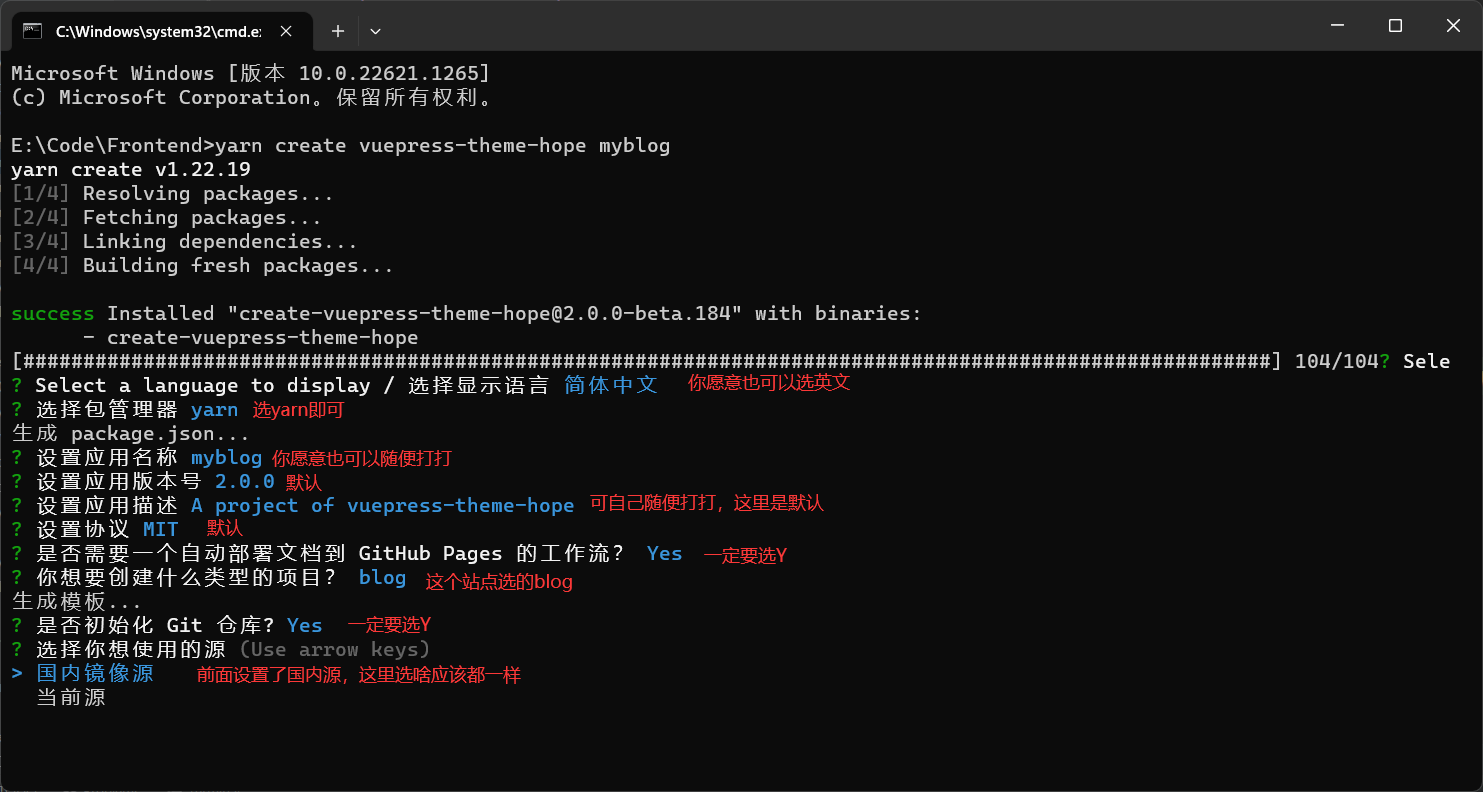
输入完命令回车,接下来看图,接下来耐心等待即可

运行
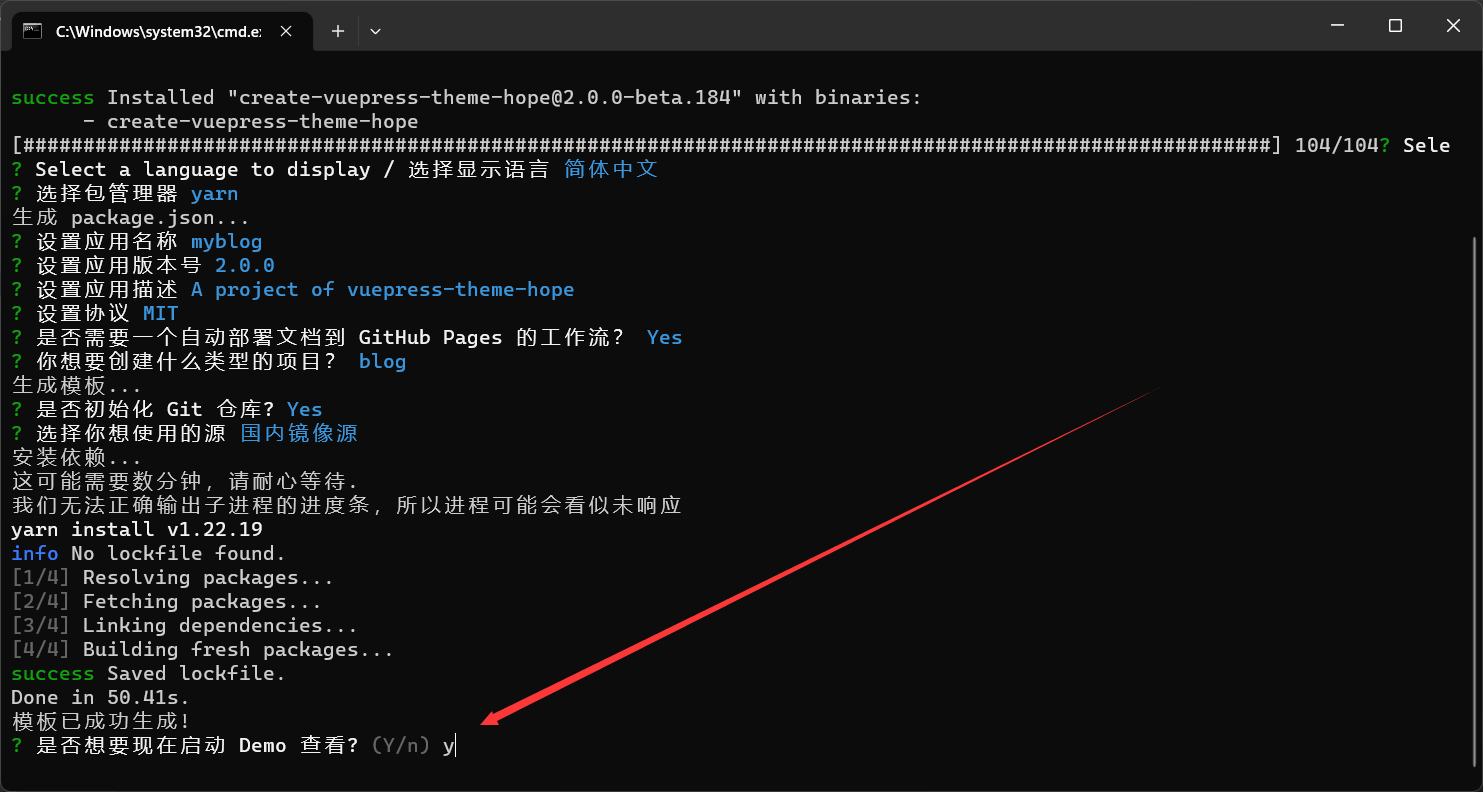
安装完成会问你是否现在查看demo,其实就是他帮你运行了一下生成好的项目

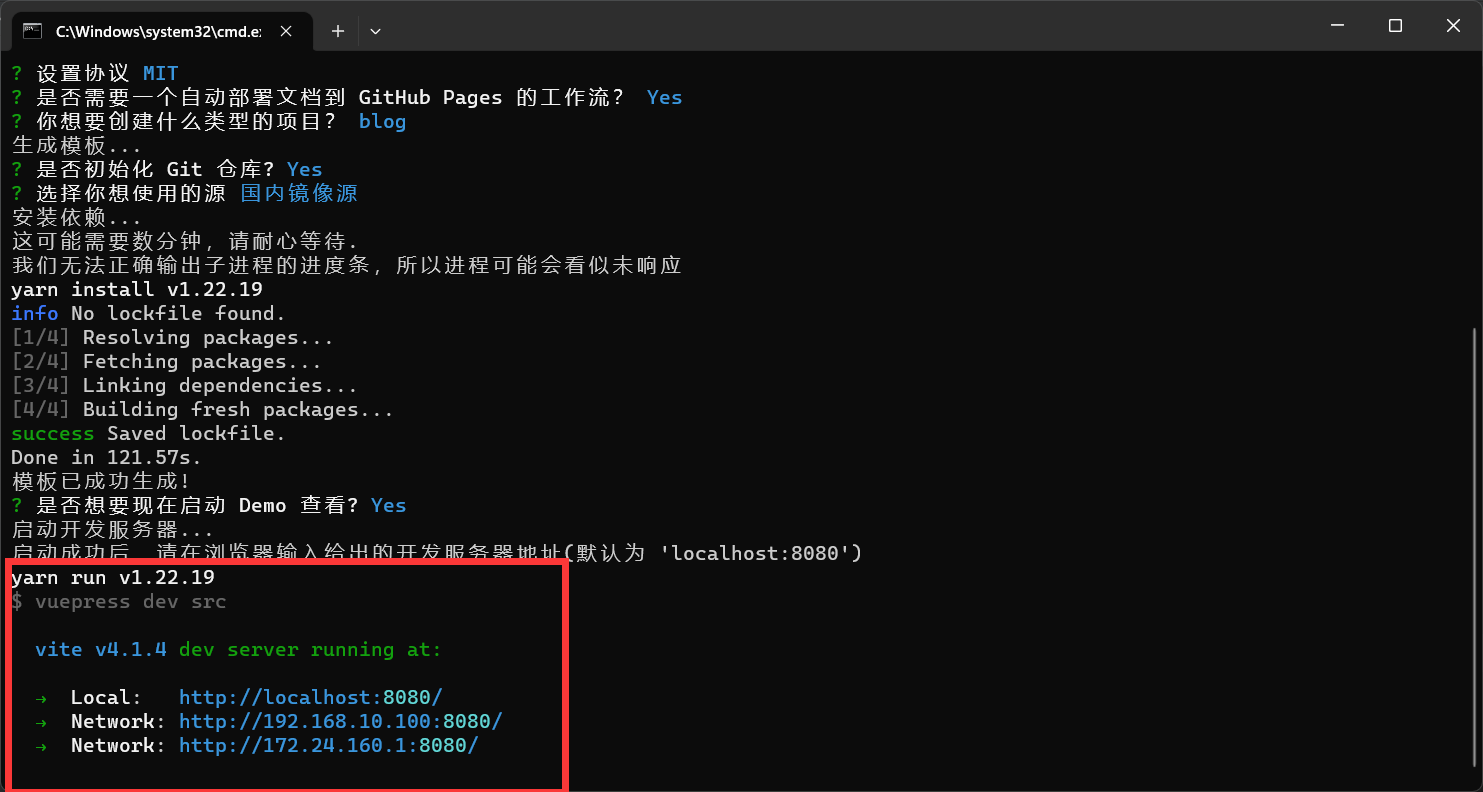
出现如下内容即为启动成功

打开浏览器输入 http://localhost:8080/ 即可查看项目

结束
到这里为止博客已经正式的创建完毕,接下来的内容就是把博客的代码推送到GitHub上,并且使用GitHub Pages来部署项目
